Inclusive design is like throwing a big welcome party on your website – it’s about creating digital spaces that everyone can enjoy. It’s not just about making things accessible for people with specific needs; it’s about making sure your website is a breeze for everyone to use. Did you know? Over 15% of the world’s population lives with some form of disability, so designing inclusively means you’re opening the door for a whole lot of folks to join the online party!
Now, universal design is like having a one-size-fits-all superhero suit for your website. It’s about making things so versatile that they work smoothly for everyone, no matter their age, ability, or background. Here’s a cool stat – by 2050, nearly 2 billion people will be over 60 years old! Universal design ensures your website caters to this diverse crowd, creating an online experience that’s like a comfy pair of jeans – it fits just right for everyone.
Two phrases that frequently take center stage in the dynamic field of design are inclusive design and universal design. Although they both want to design spaces that meet a variety of purposes, they travel in different directions to get there. Let’s examine the subtle differences between inclusive and universal design and dissect their fundamental ideas.
The goal of universal design is to provide solutions that are broadly applicable and do not require special modifications in order to accommodate the greatest number of users.
Customization is emphasized in inclusive design, which modifies elements to meet user needs and create a customized experience.
By prioritizing adaptability, universal design seeks to produce works that are naturally comprehensible and useful to a wide range of users.
It recognizes the diversity of user experiences by incorporating specific changes and adaptations to accommodate a range of abilities.
The purpose of universal design is to create organically inclusive places and products by aiming for intrinsic accessibility from the outset.
By using a user-centric methodology, inclusive design actively involves a variety of users in order to comprehend and meet their specific needs.
It uses a one-size-fits-all approach, universal design aims to create designs that can be used by everyone without requiring a lot of customization.
The fundamental principles of UX Design, namely accessibility and inclusivity, become increasingly important as the digital ecosystem develops. In this age of rapid technological development, a more open and accessible digital world is promised in the future. Now let’s explore the predicted trends that will influence accessibility and inclusive design strategy in UX design in the future.
To ensure that digital goods are usable by people with a variety of needs and abilities, inclusive design principles will continue to be prioritized in the future of accessibility and inclusion in UX design. This entails taking into account during the design phase elements like cognitive, motor, and sensory limitations.
These two fields of study will have a big impact on how accessible UX design is. Task automation, tailored experiences, and enhanced accessibility capabilities like voice recognition, screen readers, and alternate text generation are all made possible by these technologies.
It will be essential to make sure mobile platforms are accessible due to the growing usage of mobile devices. Over 3.8 billion people use smartphones globally as of 2021, according to statistics, which emphasizes how crucial it is to create mobile interfaces that are user-friendly for everyone.
The adoption of inclusive and accessible designs has evolved from a trend to a basic duty in the effort to create digital environments that welcome everyone. As designers proceed along this route, a few best practices become apparent as magnetic points. Together, we will examine the key tactics that open the door to creating inclusive and accessible designs.
Begin by comprehending the various needs of your users. To guarantee inclusivity, conduct research, get input, and include people with disabilities in the design process.
Make sure your designs work with speech recognition software, magnifiers, screen readers, and other assistive technology that people with disabilities frequently use.
Make sure your designs work with speech recognition software, magnifiers, screen readers, and other assistive technology that people with disabilities frequently use.
To detect hurdles and make necessary improvements, test your designs on a regular basis with users of varied abilities. Over time, iterative testing contributes to increased inclusion and accessibility.
Raise team and organizational awareness of best practices for accessibility. Promote the inclusion of inclusive design concepts in all initiatives to make the digital landscape more user-friendly.
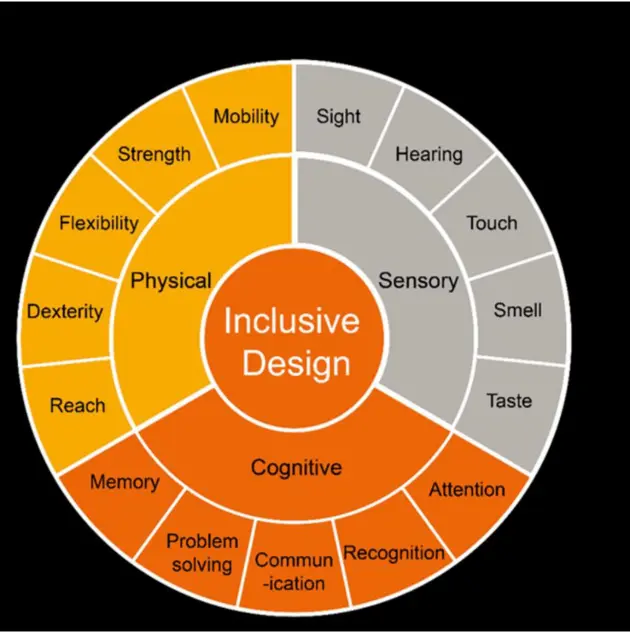
Inclusive design is a design methodology that aims to The goal of inclusive design is to provide places, services, and goods that are usable and accessible to the greatest number of individuals, irrespective of their circumstances, age, or ability. Among the key principles of inclusive design are:
Designs have to be accessible to individuals with a range of abilities. Developing places and goods that are accessible to all people, irrespective of their physical or cognitive limitations, is the focus of this philosophy.
Designs that are inclusive tend to take into account a wide range of personal preferences and skill levels. This idea supports giving users several options for interacting with a product or setting.
All users should be able to easily comprehend and utilise designs. Products can be made more widely accessible by using uniform design components, clear instructions, and user-friendly interfaces.
Designs should make information clearly observable to all users, even those who are blind or hard of hearing. Having information available in alternate formats can improve accessibility.
Inclusive designs must reduce the possibility of errors and include feedback systems to assist users in learning from their mistakes. Ensuring that errors are prevented and clearly communicated can enhance usability for all users.
Designs ought to be simple enough for people with restricted strength or mobility to operate with little physical effort.
To guarantee that everyone can engage with products and settings in a comfortable manner, they should be designed to accommodate a broad range of body types and abilities.
Pushing the Boundaries of UX Design is a commitment to a more welcoming, inclusive, and user-centered digital future—it’s more than just a design philosophy. As we move forward, let’s keep smashing down boundaries, celebrating diversity, and making sure that every digital area is a celebration that is open to everybody.