If you’re still wondering “What is dark mode?” and why everyone is raving about it, you’re in for a treat. Dark mode isn’t just a trendy setting that tech giants are pushing; it’s a full-on revolution in UI UX design. It’s that sleek, sexy sibling of the traditional light mode that we just can’t get enough of.
In this blog, we’ll uncover the magic behind dark mode UI design and how you, as a UI designer, can harness its power to create visually stunning and user-friendly interfaces. Whether you’re a seasoned designer or just dipping your toes into the world of UI UX design, we’ve got the deets you need to stay ahead of the curve. Get ready to transform your design approach and wow your users with the allure of dark mode.

Alright, let’s start with the basics. What is dark mode? Simply put, dark mode is a display setting that uses a dark colour palette for the background, with text and other UI elements in lighter shades. It’s the night owl’s best friend, reducing eye strain in low-light conditions and giving your screen that oh so cool vibe. Think of it as the ultimate chill pill for your eyes after a long day of staring at blindingly bright screens.
Dark mode isn’t just a fashion statement; it’s backed by science. Studies have shown that dark mode can reduce eye fatigue and save battery life on OLED screens. So, not only does it make your UI look sleek and modern, but it also adds a touch of practicality. A win-win, right? By minimizing the amount of blue light emitted by screens, dark mode helps users sleep better and stay more focused. So, if you’ve been wondering whether to jump on the dark mode bandwagon, the answer is a resounding yes.
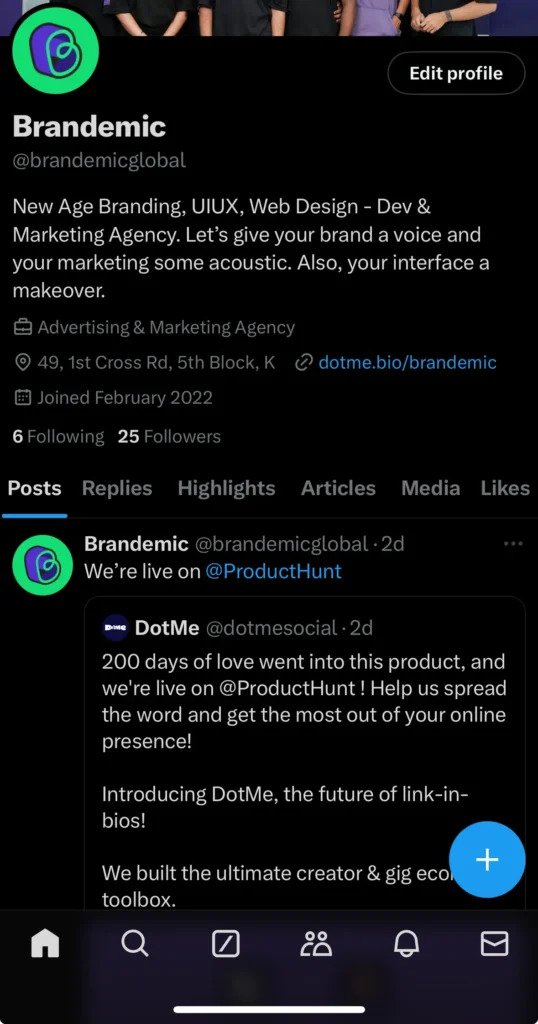
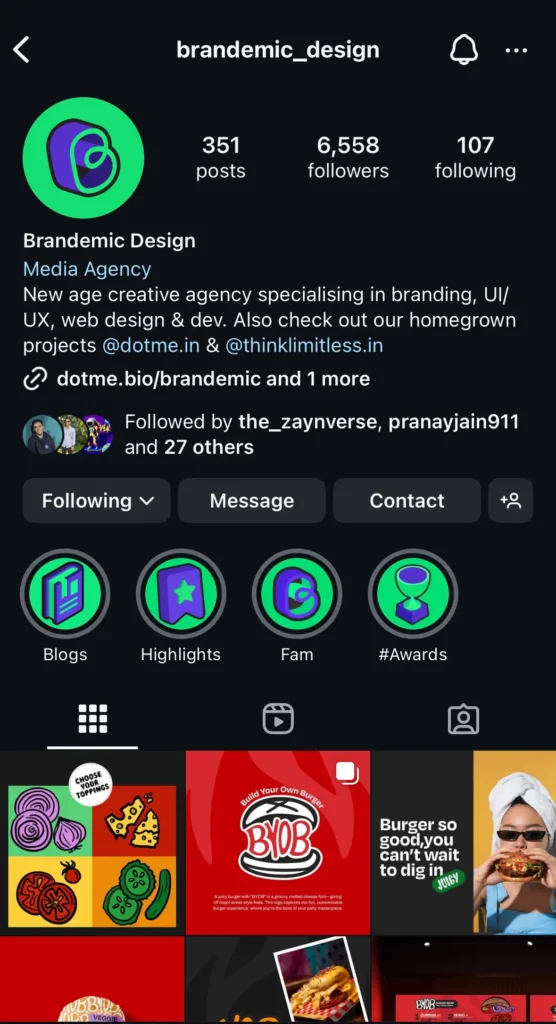
Now, let’s talk about why dark mode UI design is taking the design world by storm. For starters, it looks absolutely stunning. Dark mode UI examples like Twitter, Instagram, and even your favourite design tools (hello, Figma!) have shown us just how beautiful and functional dark mode can be. These platforms have set the bar high, demonstrating how dark mode can be both aesthetically pleasing and incredibly user-friendly.
But it’s not just about aesthetics. Dark mode UI design is about creating an immersive user experience. It’s about making your users feel like they’re stepping into a different world, where every element pops and every interaction feels intentional. It’s the ultimate way to say, “Hey, we care about your eyes and your experience.” By focusing on dark mode, you can ensure that your users are engaged and delighted, no matter what time of day they’re interacting with your design.
Now that we’re all hyped about dark mode, let’s dive into some best practices for dark mode UI. Trust me, you don’t want to just slap a dark background on your design and call it a day. There’s a method to the madness, my bro. The key to nailing dark mode UI design is to understand the subtle nuances that make it work seamlessly and stylishly.
First things first: contrast is your BFF. In dark mode UI design, maintaining proper contrast between your background and text is crucial. You want your text to be easily readable without straining the eyes. Think soft whites, greys, and accent colours that pop without being jarring. High contrast ensures that your users can easily read and navigate your interface, no matter the lighting conditions.
When it comes to icons and other UI elements, contrast plays an equally important role. Ensure that your interactive elements stand out enough to be easily identifiable, but not so much that they create visual clutter. The goal is to strike a balance between visibility and subtlety. Use colour contrast tools to check the legibility of your text and elements, and always test your design on multiple devices to ensure it looks great everywhere.
Shadows in dark mode UI design? Oh, you bet. Shadows can add depth and dimension to your elements, making them stand out beautifully against the dark background. Just be sure to keep them subtle and soft – we’re going for sophisticated, not spooky. Soft, diffused shadows can create a sense of layering and separation, helping users distinguish between different UI components.
Using shadows effectively can also enhance the overall visual hierarchy of your design. By applying shadows selectively, you can guide users’ attention to important elements and create a more intuitive navigation experience. Remember, in dark mode, less is more. Overdoing shadows can make your design look cluttered and heavy, so aim for a delicate balance that adds just the right amount of depth.
Colours behave differently in dark mode, so you need to rethink your colour palette. Bright colours can feel too harsh, while muted tones might not stand out enough. Find that sweet spot where your colours enhance the overall design without overwhelming it. Pro tip: Use colours sparingly and strategically to guide users’ attention. In dark mode, your colour choices can have a significant impact on the mood and usability of your design.
Consider using a primary accent colour to highlight key actions and elements, while keeping the rest of your palette muted and cohesive. This approach not only makes your design visually appealing but also helps users focus on what’s important. Experiment with different colour combinations and test them in various lighting conditions to ensure they look great and are accessible to all users.
Need some inspo? Let’s look at some killer dark mode UI examples that are slaying the design game. These examples showcase the best practices we’ve discussed and highlight how effective dark mode can be when done right.

Twitter’s dark mode is a classic example of getting it right. It’s sleek, easy on the eyes, and enhances the overall user experience. The subtle use of blue accents against the dark background makes the UI pop without being overwhelming. Twitter’s dark mode also offers multiple options, including Dim and Lights Out, giving users the flexibility to choose the level of darkness they prefer.
By carefully balancing contrast and colour, Twitter ensures that all text and interactive elements are easily readable. The consistent use of shadows and highlights creates a sense of depth and hierarchy, guiding users smoothly through the app. Twitter’s approach to dark mode UI design is a masterclass in combining aesthetics with functionality.

Instagram’s dark mode is another stunner. It feels luxurious and immersive, making scrolling through your feed at 2 AM a delightful experience. The use of contrasting whites for text and icons ensures everything is easily readable. Instagram’s dark mode also enhances the visual impact of photos and videos, making colours appear more vibrant and details more pronounced.
Instagram’s attention to detail is evident in how they handle transitions and animations in dark mode. Smooth, fluid animations create a cohesive experience that feels both polished and engaging. By maintaining consistency across their dark and light modes, Instagram ensures that users have a seamless experience, no matter their preference.
Alright, UI designers, here are some tips to keep in your back pocket when designing for dark mode. These tips will help you navigate the unique challenges of dark mode UI design and create interfaces that are both beautiful and functional.
Dark mode can be tricky, so testing is crucial. Ensure your design looks great in various lighting conditions and on different devices. What looks fab on your high-end monitor might not translate well to a budget smartphone. Conduct thorough usability testing to identify any potential issues and gather feedback from real users.
Testing should also include checking for accessibility. Use tools to ensure that your colour contrast meets accessibility standards and that your design is usable by people with visual impairments. Don’t forget to test your design in both light and dark modes to ensure a consistent experience. Regular testing will help you catch any issues early and make necessary adjustments.
Don’t forget about accessibility. Ensure your text is readable, your buttons are tappable, and everyone can navigate your overall design. Use tools to check for colour contrast and make sure you’re meeting accessibility standards. Accessible design is not just a nice-to-have; it’s a must-have to ensure that all users can enjoy your product.
Consider the needs of users with different abilities when designing for dark mode. This includes ensuring that interactive elements are easily distinguishable and that text is legible for users with visual impairments. By prioritising accessibility, you create a more inclusive experience that benefits everyone. Accessible design is good design, period.
Consistency is key in UI UX design, and dark mode is no exception. Ensure your design elements are consistent across your app or website. This helps in creating a cohesive and user-friendly experience. Consistency in typography, iconography, and colour schemes makes it easier for users to navigate and understand your interface.
And there you have it, folks! Dark mode UI design isn’t just a trend; it’s a movement towards better, more user-friendly interfaces. By understanding what dark mode is, appreciating its benefits, and following best practices, you can create stunning designs that not only look great but also enhance the user experience. Embrace the dark side of UI UX design, and let your creativity shine.
Remember, as a UI designer, your goal is to make your users’ lives easier and more enjoyable. Dark mode UI design is a powerful tool in your arsenal, so don’t be afraid