
Are you ready to give your website a facelift? Before you dive into the revamp, let’s talk about the latest UI design trends and styles that can make your brand shine. Whether you’re into the edgy vibe of Brutalism or the sleek sophistication of Glassmorphism, we’ve got the scoop on what’s hot in the world of web design. So, buckle up, because we’re about to take you on a ride through the must-know trends that will elevate your website from drab to fab!
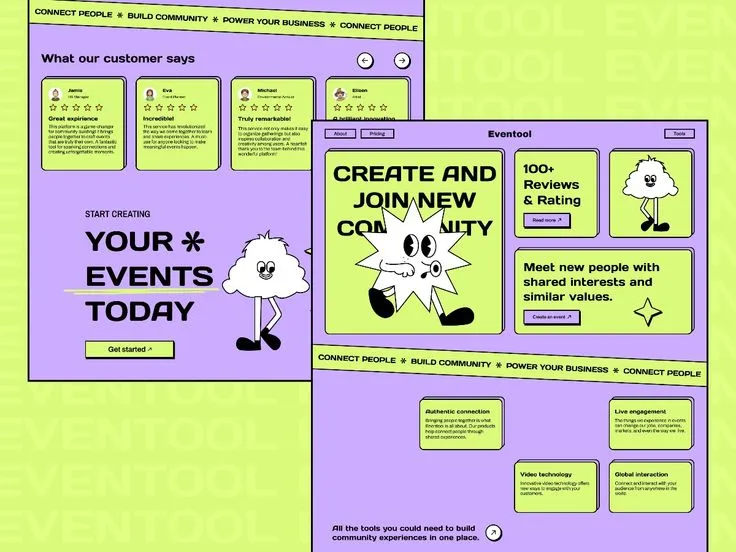
Let’s kick things off with a trend that’s not for the faint-hearted: Neobrutalism. This style is all about embracing raw, unpolished elements that scream authenticity. Think bold typography, stark color contrasts, and an unapologetically minimalistic approach. Neobrutalism is perfect for brands that want to make a statement and stand out from the crowd.

Boldness: It grabs attention and makes a statement.
Simplicity: Less is more, and Neobrutalism proves it.
Imagine your website with chunky fonts, monochromatic schemes, and an overall aesthetic that says, “We mean business.” If you want your brand to be seen as edgy and unfiltered, Neobrutalism might just be your new best friend.
Typography: Use bold, sans-serif fonts to make a strong impact.
Color Palette: Stick to a limited color palette with high contrast.
Imagery: Use raw, unedited photos to maintain an authentic feel.
Brands like Balenciaga and Yeezy have successfully used Neobrutalism to create websites that are as daring and unconventional as their fashion lines. By adopting this trend, your brand can convey a sense of unfiltered boldness and modernity.

Next up, let’s travel back to the 1920s with the timeless Bauhaus design. This trend emphasizes the harmony between aesthetics and functionality, with a focus on geometric shapes, primary colors, and clean lines. It’s all about creating designs that are not only beautiful but also practical.
Timeless Appeal: It never goes out of style.
Functionality: Design meets practicality.
Simplicity: Clean lines and geometric shapes make for an uncluttered look
Bauhaus is ideal for brands that value simplicity and efficiency. Picture a website with a grid-based layout, pops of primary colors, and an overall sense of balance and order. It’s classic, it’s cool, and it’s definitely worth considering for your next website revamp.
Geometry: Use geometric shapes to structure your layout.
Typography: Opt for sans-serif fonts that are clean and easy to read.
Functionality: Ensure that every design element serves a purpose.
Consider how Apple, with its emphasis on sleek, functional design, often incorporates Bauhaus principles into its website and product designs. By focusing on functionality and aesthetic harmony, your brand can achieve a timeless look that resonates with users.

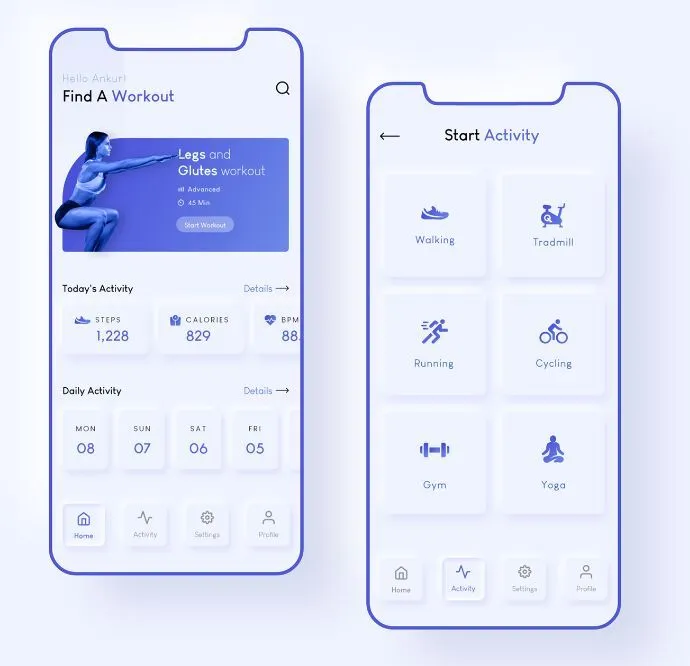
If you’re looking for something that’s both modern and tactile, Neumorphism is the way to go. This trend blends the best of skeuomorphism and flat design to create interfaces that look soft and almost touchable. It uses subtle shadows and highlights to give elements a 3D feel, making them pop off the screen.
Modern Aesthetic: It’s contemporary and sleek.
Depth and Dimension: Adds a tactile quality to UI elements.
Minimalism: It’s clean, simple, and easy on the eyes.
Neumorphism is perfect for brands that want to convey a sense of modernity and sophistication. Envision buttons and cards that seem to float above the background, with gentle shadows and gradients adding depth. It’s a visually appealing style that can make your website feel both current and inviting.
Shadows and Highlights: Use soft shadows and highlights to create depth.
Color Palette: Stick to pastel colors and subtle gradients.
UI Elements: Design buttons and cards with a soft, floating effect
Consistency: Maintain a consistent style throughout the website for a cohesive look.
Brands in the tech and design industries, such as Dribbble and Behance, have started incorporating Neumorphism to create visually engaging and user-friendly interfaces. This trend can help your brand appear cutting-edge and innovative.
Craving a bit of nostalgia with a futuristic twist? Retro Futurism combines elements of the past and the future to create a unique and captivating design style. It’s all about vibrant colors, bold shapes, and a touch of whimsy.
Unique Appeal: It’s eye-catching and memorable.
Playfulness: Adds a fun and quirky vibe.
Versatility: Can be adapted to various design elements.
Imagine a website that looks like it’s straight out of a vintage sci-fi movie, with neon colors, retro typography, and a dash of futuristic elements. Retro Futurism is ideal for brands that want to stand out with a design that’s both nostalgic and forward-thinking.
Color Scheme: Use bright, neon colors and bold contrasts.
Graphics: Incorporate vintage sci-fi elements and futuristic shapes.
Animation: Add subtle animations to enhance the futuristic feel.
Brands like MTV and Nike have successfully used Retro Futurism to create visually striking campaigns that capture attention and imagination. By blending nostalgia with futuristic elements, your brand can create a unique and engaging user experience.

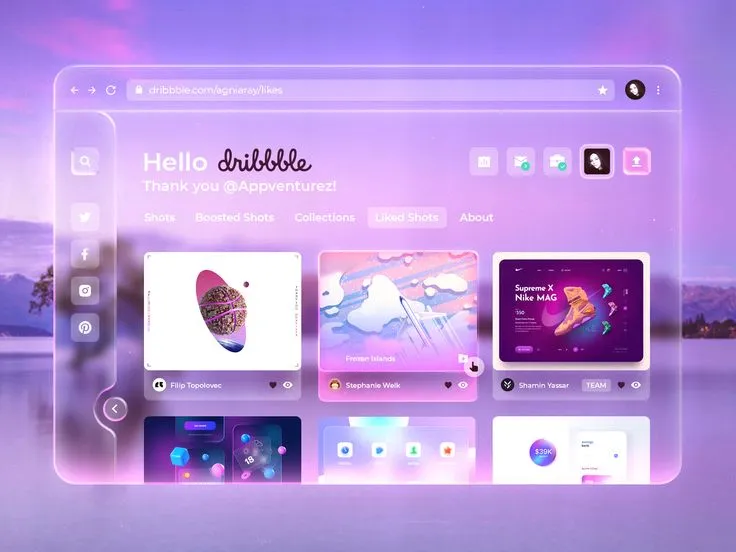
For those who want their website to have a sleek and polished look, Glassmorphism is the way to go. This trend uses translucent elements, frosted-glass effects, and subtle gradients to create a sophisticated and modern aesthetic.
Sophistication: It’s sleek and polished.
Depth: Adds a sense of depth and layering.
Modern Appeal: Perfect for a contemporary look.
Glassmorphism works well for brands that want to convey a sense of elegance and modernity. Picture a website with translucent cards, soft shadows, and a layered effect that makes the content stand out. It’s a chic and stylish choice for any brand looking to make a lasting impression.
Translucency: Use semi-transparent elements with frosted-glass effects.
Gradients: Apply subtle gradients for a polished look.
Layering: Create a sense of depth with overlapping elements.
Tech giants like Microsoft and Apple have embraced Glassmorphism in their design language, creating interfaces that are both modern and visually appealing. By incorporating this trend, your brand can achieve a high-end, sophisticated look.
Last but not least, let’s talk about Flat Design. This trend strips away all the bells and whistles to focus on simplicity and usability. It’s characterized by clean lines, solid colors, and a no-frills approach that prioritizes function over form.
Usability: It’s user-friendly and straightforward.
Simplicity: Less is more, and Flat Design nails it.
Versatility: Works well across various devices and platforms.
Flat Design is perfect for brands that value clarity and efficiency. Imagine a website with a simple color palette, intuitive navigation, and a focus on content. It’s a no-nonsense approach that ensures your message comes through loud and clear.
Color Palette: Use solid, vibrant colors.
Icons: Incorporate simple, flat icons.
Layouts: Opt for straightforward, grid-based layouts.
Brands like Google and Dropbox have mastered Flat Design, creating interfaces that are both aesthetically pleasing and highly functional. By adopting this trend, your brand can deliver a seamless and intuitive user experience.
Now that we’ve covered the latest UI design trends and styles, it’s time to decide which one is right for your brand. Here are a few tips to help you make the best choice:
Know Your Audience: Consider what will resonate with your target audience. Are they looking for something edgy and bold, or do they prefer a more polished and sophisticated look?
Stay True to Your Brand: Choose a style that aligns with your brand’s personality and values. If your brand is all about innovation, Retro Futurism might be a great fit. If you value simplicity and functionality, Flat Design could be the way to go.
Think About Usability: No matter how beautiful a design is, it needs to be user-friendly. Make sure the style you choose enhances the user experience and makes navigation easy and intuitive.
Experiment and Iterate: Don’t be afraid to experiment with different styles and see what works best. Gather feedback from your users and be willing to make changes based on their input.
Revamping your website is a big undertaking, but with the right UI design trends and styles, you can create a site that’s not only beautiful but also effective. Whether you’re drawn to the boldness of Neobrutalism, the timeless appeal of Bauhaus, the modern touch of Neumorphism, the unique vibe of Retro Futurism, the sleekness of Glassmorphism, or the simplicity of Flat Design, there’s a trend out there that’s perfect for your brand. So go ahead, embrace these trends, and give your website the makeover it deserves.