Are you looking to create an online store but need to gain web design experience? Look no further than Shopify. For countless entrepreneurs and businesses, Shopify is the trusted ally in the quest for creating stunning e-commerce realms that are not only eye catching but also feels like home. Shopify web design allows you to DIY your store, launch quickly, and save money. Even if you’re a beginner, you can still create a professional store using the resources available, such as Google searches, forums, and Shopify’s support team.
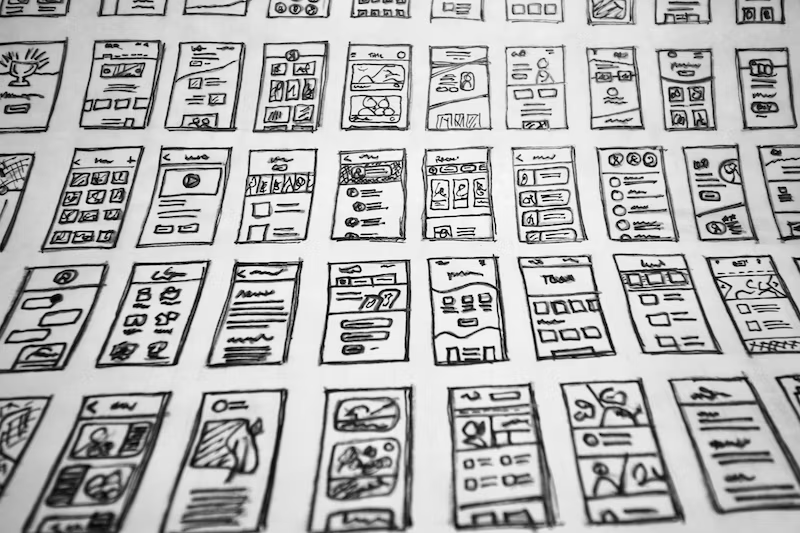
While it’s important to know when to hire professionals for specific sections or projects, understanding the basics of how your store works is crucial. Luckily, Shopify provides a step-by-step guide to help you through the process. Understanding the basics of how your store works is crucial for success. Shopify outlines five easy steps to create a professional store: plan your store, choose the perfect theme, add your products, set up plugins and preferences, and add your own personal touches. Designing an MVP and building trust with customers are also emphasized, with elements like a contact page and a visible return policy playing a significant role.
This guide is more than a manual; it’s a friendly companion, ready to unravel the art and science of Shopify e-commerce design. Sprinkled throughout are pearls of wisdom in the form of expert tips, all designed to assist you in fashioning an online presence that goes beyond mere allure—it’s an inviting embrace, a digital haven that beckons visitors warmly.

When you’re running an online store using Shopify, having a good website design is super important. A website that looks nice and is easy to use plays a big role in getting customers and making them trust your store. People usually decide quickly about a brand based on how its website looks. If the website design is not good, it can give a bad impression and make potential customers go away. On the flip side, a well-designed website can make your brand look valuable, get customers interested, and lead to more sales.
It also makes a big difference in the success of ads and marketing campaigns. A website that looks good can catch the eye of potential customers and make them more likely to click on ads or check out marketing stuff. Plus, if the website is easy to use, customers will enjoy browsing it more, which can lead to them spending more time on your site and buying more things.
In the realm of Shopify web design, it’s crucial to stay updated with the latest trends and technologies. Whether you are looking for the best Shopify design system, exploring themes like the minimalist Shopify theme, or incorporating cutting-edge design apps, the goal is to create an online shopping experience that not only meets but exceeds customer expectations.

Shopify has quite the design system in place known as Polaris which plays a crucial role in maintaining consistency across various apps as they scale features. This design system has been adopted by many to ensure a cohesive and seamless user experience. To keep up with the evolving trends and to address the feedback from merchants, the design team at Shopify decided to uplift Polaris’s design language.
They took inspiration from physical products rather than solely relying on digital trends, which resulted in a more professional and visually appealing admin experience. Through extensive research and exploration, the team defined the visual design direction, taking into consideration what they wanted the design language to convey and avoid. By understanding the needs of the merchants and leveraging each other’s strengths, the team successfully executed their vision and built trust in their design decisions.
Polaris offers a wide range of components and guidelines for design, color, spacing, and accessibility. It provides a standardized set of design principles that promote consistency in store design. This consistency is crucial in creating a cohesive and user-friendly experience for customers, aligning with the broader context of Shopify website design services and the efforts of a Shopify design agency.
Additionally, the Shopify Polaris Design System, with all its features and elements, can be found in Figma, a widely used design tool. This integration makes it simple for designers and developers to use the design system in their projects. By using the Shopify Polaris Design System, merchants can effortlessly build attractive and user-friendly stores that showcase their products and brands effectively, aligning with the principles of custom Shopify website design and the expertise of the best Shopify web designers.
If you’re considering creating a Shopify website, you may be wondering whether or not to hire a professional to design it for you. Well, let me tell you, hiring a Shopify expert is definitely worth considering. These highly skilled developers have extensive knowledge and experience in designing websites and managing stores on the Shopify platform.
They can optimize your store and improve the overall customer experience, leading to increased sales and customer satisfaction. Finding the right expert is easier than you think – you can ask for recommendations from other businesses, use the Shopify Experts directory, and even evaluate candidates through interviews and pre-screening tests. So why not take advantage of their expertise and give your Shopify website a professional touch?
Now, I know what you might be thinking – hiring a professional must be expensive, right? But before you dismiss the idea, consider this: building a store on your own requires tech skills and a willingness to learn new things. While it is possible to do it yourself, certain tasks may require a developer’s help, such as customizing code or creating a unique landing page. So unless you’re confident in your abilities and have ample time to dedicate to the project, hiring a professional might be the smarter choice.
So if you’re short on time or have other priorities, outsourcing the design to a professional can free up your valuable time and allow you to focus on running your business.
Here’s the curated list of the top 10 Shopify web development companies in Bangalore, India

The Shopify Theme Store is a valuable resource for anyone looking to create an online store. With over 100 free and premium professionally designed e-commerce website templates, customers have a wide range of options to choose from. One popular category of themes is the minimalist style, which offers clean and minimal designs that are perfect for showcasing products.
These themes are not only aesthetically pleasing but they are also optimized for online selling. They load quickly and are mobile-friendly, ensuring that customers can easily navigate and make purchases on any device.
One of the advantages of using themes from the Shopify Theme Store is the long-term support and free updates that come with them. This means that as your business grows and evolves, your website can also be updated to reflect your changing needs. In addition, customers have given positive reviews about the ease of use of these themes, making it even easier to set up and manage an online store.
For those who are just starting out, Shopify offers a free plan to help customers get their businesses off the ground. This allows new entrepreneurs to test out the platform and see if it meets their needs before committing to a paid plan. With the Shopify Theme Store, creating a professional and effective e-commerce website has never been easier. Whether you’re looking for a Shopify fashion theme or a minimalist theme, you’re sure to find the perfect template for your online store.

The significance of Shopify UI/UX stands as a cornerstone for the success of any virtual storefront, placing particular emphasis on the expertise in Shopify UX design delivered by a dedicated Shopify UX designer. The harmonious integration of a visually captivating user interface (UI) and a seamlessly orchestrated user experience (UX) is paramount, creating not only an aesthetically pleasing online presence but also an intuitive and enjoyable journey for users.
Executing effective Shopify UX design entails a holistic consideration of the user’s overall experience, with a deliberate focus on refined navigation, transparent communication, and interfaces that prioritize user-friendliness. A seasoned Shopify UX designer comprehends the nuanced art of crafting an online environment that not only looks appealing but also prioritizes ease of use, streamlined navigation, and optimal engagement.
In the pursuit of Shopify web design excellence, the collaboration between Shopify UX/UX elements emerges as a vital catalyst, by implementing a strategic design approach that seamlessly integrates visually enticing UI with a user-centric UX, the online store can offer a positive and fulfilling interaction for customers. This collaborative synergy, encapsulating both the visual and experiential dimensions, not only elevates customer satisfaction and trust but also acts as a driving force behind enhanced conversions for Shopify-powered stores.

Customizing your Shopify website design is a crucial step in establishing a unique and memorable brand. With the growing number of global digital buyers, it’s important to stay ahead of your competitors and create a cohesive brand experience. Shopify offers default themes like Debut and Dawn, but if you want to make your store more unique, you can explore new themes from the Shopify Theme Store or third-party marketplaces like ThemeForest.
Customizing your theme allows you to tailor the look and feel of your store, from the settings to the checkout process, to match your brand identity. And the best part is, you don’t need coding skills to do it! Simply choose a theme and navigate to the theme editor to customize various aspects of your store design.
With custom Shopify website design, you can build trust with your customers and drive more sales. A visually appealing and user-friendly website will leave a lasting impression on your visitors and make them more likely to stay, explore, and make purchases. Customization allows you to create a unique brand experience that sets you apart from the competition. Whether it’s adding personalized elements, showcasing your products in a creative way, or implementing a seamless checkout process, every detail can contribute to maximum impact.
If you’re feeling more adventurous, you can even build a Shopify theme from scratch with the help of a developer. This gives you complete control over every aspect of your website design and allows for even greater customization possibilities. However, if you’re not comfortable with coding, don’t worry! Shopify’s theme editor provides plenty of customization options that require no coding knowledge.
Are you tired of your online store lacking that extra oomph? Utilizing Shopify design apps can greatly enhance the functionality of your online store. These apps are specifically designed to cater to different aspects of your business, whether it’s marketing, increasing sales, or improving the overall user experience. With these apps, you can easily customize your store’s theme by adding new pages, sections, images, videos, and much more.
This allows you to create a visually appealing and engaging website that will capture the attention of your customers. Moreover, Shopify offers a wide selection of apps that can elevate the functionality and aesthetics of your product pages.
These apps provide various customization options, allowing you to optimize the layout, add custom fields for essential information, and create a branded shopping experience. Whether you choose free or paid options, these apps can make a significant difference in the success of your online store.
ColourPop’s amazing success story from a small startup to a global beauty sensation shows how innovation and Shopify’s e-commerce know-how can be a winning combo. ColourPop built a stunning online store that could grow with the brand. Their commitment to creating new and exciting products, combined with Shopify’s strong features, made launching products and running the business super smooth.
ColourPop didn’t just sell makeup; they also made a bunch of loyal fans by engaging with customers and being adaptable. Their journey proves that with Shopify, beauty brands can reach global success and create a community of dedicated customers.
Gymshark began in a UK garage, dreaming big about fitness fashion. Choosing Shopify for their online store was a smart move, giving Gymshark a simple and flexible platform. Their success story is all about smart use of social media, teaming up with influencers, cool product launches, and creating a tight-knit community. It has rapidly grown to become a popular sportswear brand, known around the world.
Gymshark’s journey is a great example of how Shopify can turn a small garage project into a global name.
A familiar name in the lifestyle and design scene in India, Chumbak is one among many Indian brands that took advantage of Shopify to make it big. Starting as a quirky souvenir idea celebrating India’s culture, it quickly evolved into a lifestyle brand. Chumbak chose Shopify as its online platform which matched its creative vision. Beginning with a small range, Chumbak grew organically by expanding its products based on what customers wanted. This strategic move led to a diverse collection of lifestyle products.
Thanks to Shopify, Chumbak developed an unmissable online presence, helping it connect with a larger audience. The brand became known not just for its vibrant designs but also for its dedication to quality and innovation, earning recognition in the industry.

So, you’re diving into the online store game without a clue about web design? No sweat! Enter Shopify, your hero for creating killer stores without breaking a sweat. Just follow the Shopify guide Plan your store, pick a cool theme, throw in your products, add some fancy plugins, and add a bit of your own flair. Boom, you’re in business, building trust, and looking like a pro. Whether you’re a newbie or a seasoned pro, Shopify’s got your back.